Este pasado sábado 14 de Julio pude disfrutar de un workshop de Lean User Experience organizado por La Salle.
La verdad es que ha sido un breve taller de 4 horas, pero tengo el feeling que va a suponer un gran cambio, y una apertura de nuevas iniciativas interesantes.
El workshop fue presentado por Albert Cubeles, Alexis Roqué y Marc Pifarré. Creo que vale la pena situar a las personas de referencia del Workshop por si fuera de interés poneros en contacto con alguno de ellos:
- Marc Pifarré - Investigador en User experience, responsable científico del Userlab de La Salle y Director del postgrado en experiencia de usuario (PUX). Licenciado en psicología es profesor de la facultad de ingeniería La Salle y lleva a cabo proyectos de usabilidad y experiencia de usuario para empresas de innovación de índole diversa, desde emprendedores que lanzan nuevos productos a multinacionales consolidadas.
- Alexis Roqué - Emprendedor y co-fundador de <Undefined>, agencia interactiva especializada en el diseño y desarrollo de aplicaciones web multidispositivo. En combina tareas directivas con gestión de producto y diseño de ux, desde la fase inicial hasta su lanzamiento. Tiene una gran experiencia a la hora de analizar las necesidades del producto y alinearlas con el diseño, el negocio y la tecnología con el objetivo de crear productos que ofrezcan experiencias memorables.
- Albert Cubeles - Director de los másters de Marketing y Digital Business y del International MBA de La Salle Campus Barcelona.
El evento siguió el siguiente programa:
- Albert Cubeles. Introducción general a la evolución de las metodologías de gestión.
- Una visión interesante de la evolución desde los iniciales modelos predictivos a los modelos actuales.
- Comentarios en relación a como se unen nuevas tendencias de emprendeduría (Lean Startup Method) de gestión (Agility) y de gestión del cliente (Customer Development) para crear nuevas vías de ejecución de un proyecto centrado en el usuario final
- Dentro de los comentarios más interesantes que se dejo caer fue la de la evolución de la figura del Project Manager, incluso del actual Product Owner (figura existente en los equipos SCRUM o SCRUMBAN) Desde el punto de vista de Albert, esta figura cada vez va a estar menos representada por managers, ni tan siquiera personal de márketing, y sí en cambio por personas de UX, que sean capaces de captar las necesidades del cliente, del usuario, y conceptualizarlas en diseños con buena experiencia de usuario ... muy muy interesante ... punto a explorar. Es decir un diseño desde las trincheras
- Alexis Roqué. Introduce el concepto MVP promovido por ERIC RIES en el libro Lean Startup Method.
- Alexis repasó los guidelines principales de Lean Startups, por enumerar algunos
- Averigua las debilidades de tu competencia, y pon tu foco en mejorar esas debilidades
- Simplifica, menos es más
- Analiza ... mide mide mide
- Un MVP puede ser algo tan simple como:
- Landing page (Alguna automatizada sin ir más lejos) por ejemplo usando servicios como unbounce o betapolis de mi gran amigo Bosco Curtu
- Genera tráfico (céntrate en la fase de adquisition) SEM, Social Media ... realiza AB testing
- Recoge feed-back del usuario, estos primeros pilotos solo van a llegar a usuarios Early Adopters, que suelen ser muy colaborativos en sus contribuciones, dales vías, utiliza vías como wufoo, uservoice o tantos otros disponibles on-line con un budget mínimo o 0
- Y analiza ... integra herramientas como Analítycs (Google o Yahoo) y no dejes de explorar y segmentar
2. User Experience & Design Thinking
Este punto fue uno de los más interesantes para mi, debido a que era uno de los más desconocidos.
Hablando de las actuales tendencias, el diseño ha pasado de ser liderado por la parte analítica, la racional, a pasar a ser lidera por nuestro hemisferio izquierdo, más visual y emocional.
En la fase de diseño, se consideran las siguientes seis fases:
- Idea/Propósito. User research
- Form (Arquitectura de la información)
- Idiom (Information design)
- Structure (Interaction design)
- Craft (Usability test)
- Surface (Visual Design)
De la parte inicial, la de User Research
Analizamos durante la sesión en detalle la técnica de las personas (Alan Cooper) acompañado por un ejercicio de definición de personajes que fue muy interesante. En cualquier caso, aplicable a la labor profesional diaria, lo más interesante fue la técnica de definición de una entrevista:
- Cómo estructurar una entrevista
- Cómo formular las preguntas
- Cómo estimular la narrativa del usuario y explorar los deseos de los usuarios (Evitar las preguntas dicotómicas)
- Cómo soportar los silencios
Es muy importante que la recogida de datos permita la posterior segmentación/explotación, para las siguientes fases del diseño/conceptualización de la solución.
Comentamos la técnica de laddering, o técnicas como la de 5whys para profundizar desde una pregunta /respuesta genérica para estimular la narrativa y llegar a conectar con los deseos del usuario.
3. Arquitectura de la información
De este punto a penas pudimos profundizar, comentamos muy por encima la técnica de Card Sorting. Os paso para complementar algunos artículos de interés:
- http://www.nosolousabilidad.com/articulos/cardsorting.htm
- http://en.wikipedia.org/wiki/Card_sorting
- http://www.nosolousabilidad.com/articulos/cardsorting_unicauca.htm
4. Interaction Design
En el punto de diseño interactivo, lo dividimos en tres fases:
- Sketching. sí sí ... muy inspirador, por lo de tele-sketch, pinta y colorea como primera fase de la conceptualización ... navega expansivamente las posibilidades que ofrece tu mente para solucionar una feature
- Wire-frame. Elaboración más madura de los esquemas generados en la fase previa
- Prototype. Reproducción (de cartón piedra) lo más fiel posible a la solución final. Debe permitir la interacción del usuario
Algunas de las citas que repasamos:
- Economizar las acciones y el tiempo
- Analizar la curva de aprendizaje
- Mensajes visuales
- Confirmación de feed-back por parte del sistema (confirmación de acción)
Para ello nada mejor que el user testing
5. User Testing
En relación al user testing realizamos otro trabajo en equipo, el objetivo era definir tareas que debe hacer un usuario. Las tareas deben ser diseñadas siguiendo los siguientes criterios:
- Razonable
- Específica
- Breve
Estuvimos basándonos en una solución de sketching, dado que supone la mejor solución a un coste más bajo para empezar a colaborar con stakeholders en la diseño de la solución.
Facilitación
Fase de acompañamiento al usuario durante el test
- lenguaje verbal (Think aloud --> Expresar en voz alta lo que está viviendo el usuario durante el test)
- Evitar desviación del tema, centrarse en el test diseñado
- Profundizar sobre su experiencia
Recolección de datos
Es habitual la presencia de un observador, este puede estar en una habitación contigua, es importante evitar que el usuario se sienta presionado.
¿Que información es interesante recopilar para su posterior explotación?
- Navegación realizada por el usuario
- Tiempo por tarea
- Resultado de la tarea:
- exit. Es importante definir que debe realizar el usuario para considerarlo un éxito
- fail. El usuario no consigue completar la tarea
- fail exit. El usuario cree completar la tarea pero no es así
- fail fail. El usuario ha logrado completar la tarea aunque está ya ha sido completada
6. Agile techniques
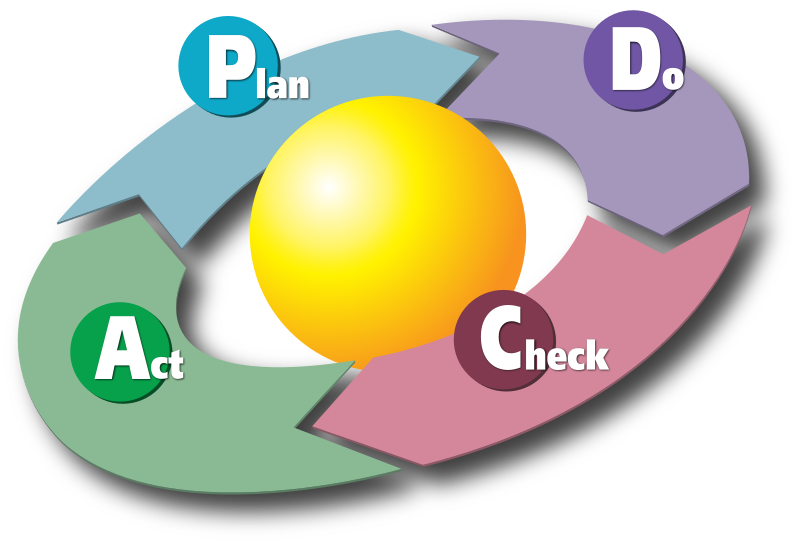
Este punto, de nuevo lo pasamos por encima, estábamos ya fuera de tiempo. Analizamos un concepto que no hemos explorado antes en el blog. El círculo de deming:
Que describe las fases iterativas de un proceso agile:
- Planifica
- Actua
- Valida
- y Actualiza
Para finalizar hicimos dos ejercicios de retrospectiva interesantes.
- Un Time feeling indicando el índice que interés de los asistentes para cada uno de los capítulos del workshop.
- Y en segundo lugar, un Starfish se basa en dividir en un wall ideas de los asistentes siguiendo los siguientes criterios:
- Keep doing. Puntos que te han gustado y crees que deben ser mantenidos
- Less Of. Reducir la importancia de este punto
- More Of. Incluir con mayor profundidad este punto
- Star Doing. Incluir un nuevo punto
- Stop Doing. Dejar de incluir el punto
Podéis profundizar más en estos puntos en estos artículos:
- http://www.thekua.com/rant/2006/03/the-retrospective-starfish/
- http://www.proyectosagiles.org/retrospectiva-estrella-mar-starfish-retrospective-scrum
Espero que haya sido de vuestro interés,


No hay comentarios:
Publicar un comentario
Muchas gracias por hacerme llegar tu opinión.
--
Ivan Peralta Santana
LinkedIn | http://www.linkedin.com/ivanperaltasantana
Agility management blog | http://www.useragiledevelopment.com/
Personal blog | http://www.iperalta.com/
Twitter | http://www.twitter.com/jokulsarlon
Photography web | http://www.ivanperaltasantana.com/
Flickr | http://www.flickr.com/ivanperaltasantana